Okay guys kali ini saya bakalan share cara Membuat Navigation Menu buat kalian yang masih pemula atau newbie dalam coding web. Saya gak jelasin lagi dasar-dasar HTML dan CSSnya saya anggap kalian udah ngerti. Tanpa banyak basa-basi langsung aja kita mulai tutorialnya, Let’s Code !!
- Yang pertama tentu saja buka dulu text editor kalian hehehe, terserah pakenya apa, tapi saya saranin pake sublime-text, atom atau vscode biar lebih praktis.
- Tinggal lihat di bawah :v.

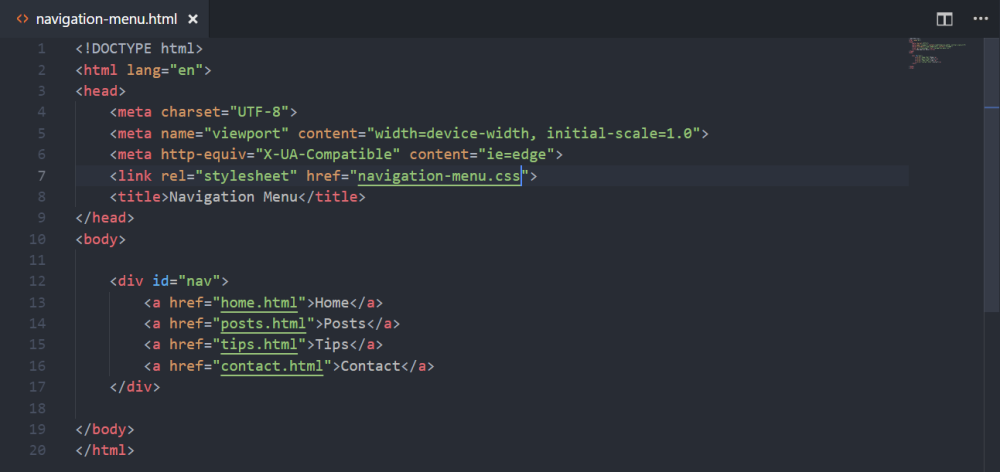
kita buat yang simpel aja dengan tag div dan a, tag div adalah tag yang belum ada stylenya (tag kososng), biasanya digunakan sebagai wrapper. Disitu saya tambahin id biar gampang ngingetinnya dan buat style di CSS nanti.
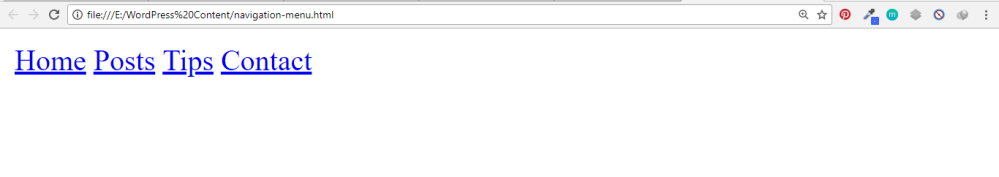
jadinya nanti kayak gini kalo belum di style pake CSS.

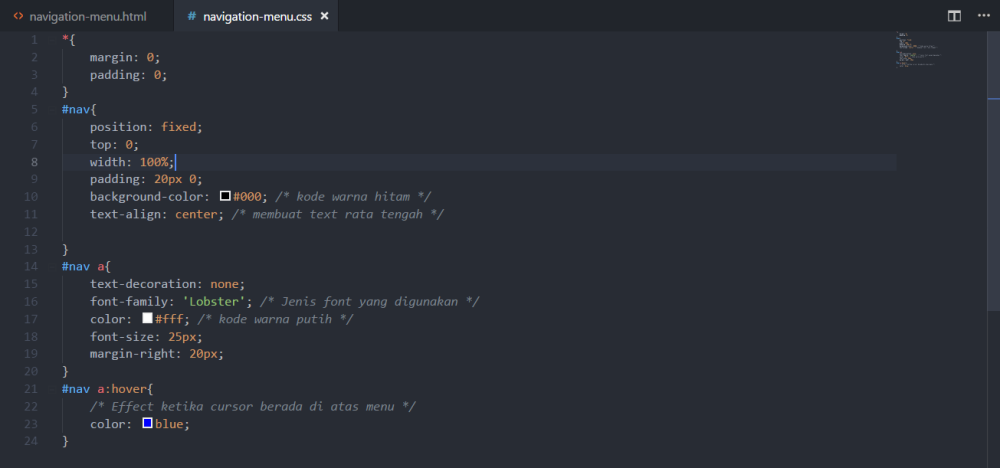
sekarang kita style pake CSS berikut stylenya.

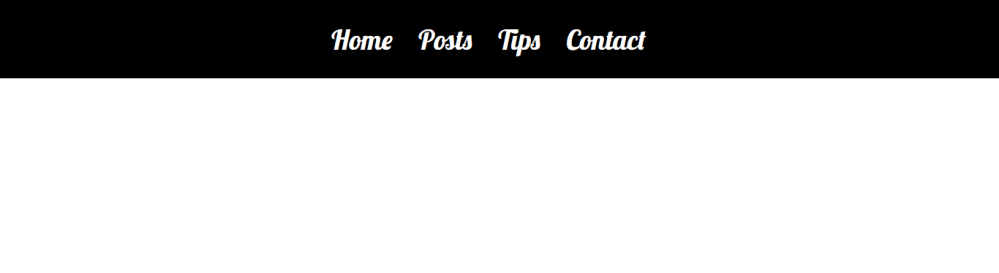
dan abracadabra jreng… beginilah hasilnya

oke buat selanjutnya kalian bisa coba-coba sendiri stylenya di CSS sesuai seni kalian masing-masing. Sekian tutorialnya guys jangan lupa di share ya.
Hmm Luung ne nh
-ARON P
LikeLike
Wih mantap,Lanjutkan 👍
LikeLike