okay guys, kali ini saya bakalan share bagaimana Membuat Avatar Profil Berbentuk Lingkaran. Biasanya avatar profil berbentuk lingkaran ini digunakan pada website portofolio, juga pada foto profil di LINE & Instagram. Okay tanpa basa-basi lagi Let’s Code !!
- Pertama kalian siapkan dulu image untuk avatarnya dengan rasio persegi. Bisa kalian edit di photoshop. Misalnya ukuran 500px x 500px. Dan pastikan file image berada dalam satu folder dengan file HTML & CSS. Dan langusng aja buat kode HTML berikut.
![]()
Selanjutnya kalian buat css sebagai berikut.
![]()
Disini point pentingnya. Untuk membuat file image menjadi lingkaran, kalian tambahkan property border-radius dengan value 100% atau 50% juga boleh. Dan property height & width–nya harus sama agar mau menjadi lingkaran sempurna.
Dan wuuushhh… berikut hasilya Taraaaaaa…..
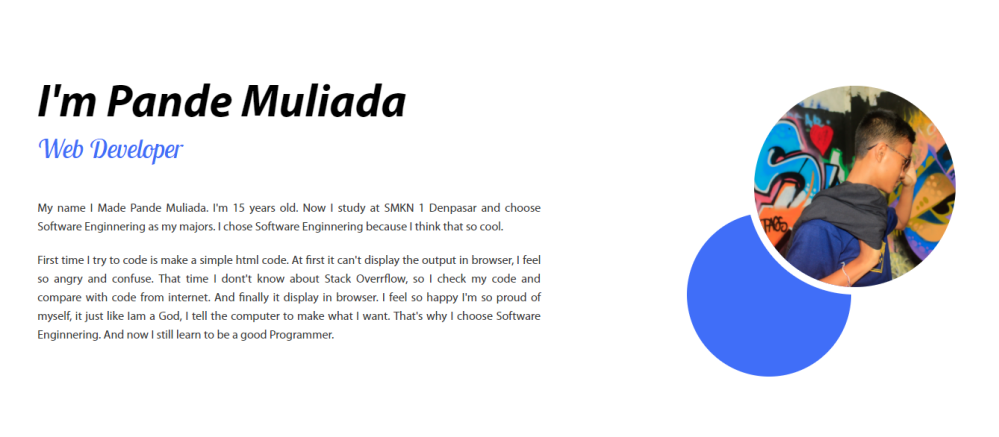
![]()
Kalian juga bisa ubah layoutnya agar menjadi lebih menarik seperti dibawah ini.

Okay sekian tutorial kali ini. Hope you like it, and don’t forget to share this tutorial hehehe.. Kalau ada pertanyaan silahkan komentar dibawah.
See you on next tutorial ! 😀
Wih mantep tutorialnya min.
LikeLike
Mantavvv gan…
Gua baru belajar coding sih wkwkwk
LikeLike
gan gak ngadain les privat??? klo ada brp bayarnya??ekkewkkewew
LikeLike
menambahkan teks sesudah ini gimana ya bro, pas saya buat malah ke himpit sama avatar nya. gmna caranya ya
LikeLike
Kamu bisa tambahin lagi div dibawah div yang classnya avatar. Trus di dalam div yang baru itu isi tulisan yang kamu mau
LikeLike