oke guys pada tutorial kali ini saya akan membagikan cara Membuat Image Gallery dengan sangat simple. Gallery seperti diatas sangat sering ditemui di banyak website, misalnya website pariwisata, portofolio, dll. Oke langsung saja kita mulai Let’s Code !!
- Pertama kita buat dulu kode HTML sebagai berikut. Sangat simple kok cuma pake tag list sama img hehehe

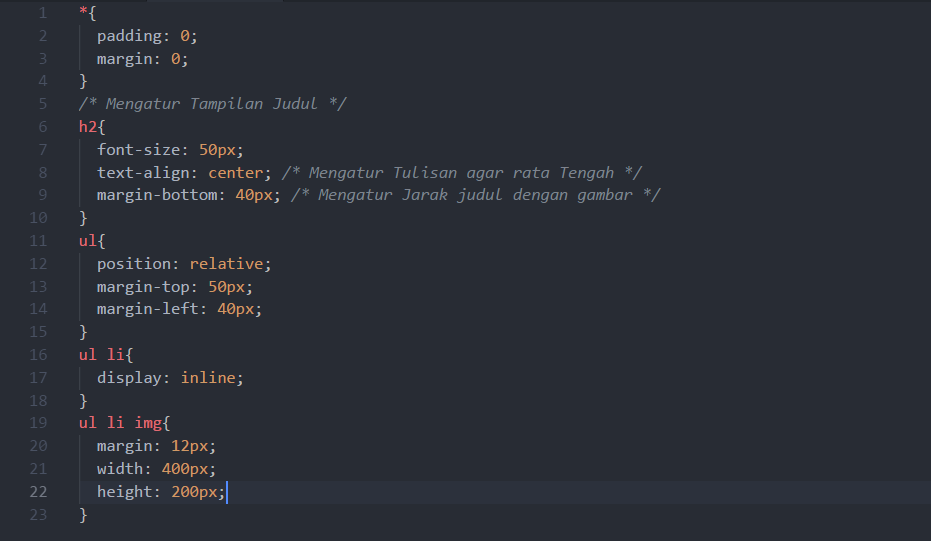
Saya sarankan untuk file imagenya kalau bisa di crop/ diubah ukurannya agar pasti (fix), misalnya 400px x 200px. Oke langsung saja kita buat file css nya agar tampilannya bagus.
 So simple right ? Disitu sudah saya isi comment dan penjelasannya. untuk “display : inline” berfungsi agar tag li ditampilkan secara mendatar/ horizontal. Jika tidak ada lagi ruang disamping maka akan dilanjutkan dibawahnya.
So simple right ? Disitu sudah saya isi comment dan penjelasannya. untuk “display : inline” berfungsi agar tag li ditampilkan secara mendatar/ horizontal. Jika tidak ada lagi ruang disamping maka akan dilanjutkan dibawahnya.
Nah berikut tampilannya jika sudah jadi

hmm… lumayanlah untuk seorang pemula hehehe. Sekian guys tutorialnya, nantikan tutorial berikutnya. Jangan lupa di share ya ! Happy coding !
Gas kuenn
LikeLike